安装需要的软件
Node.js
Git
Hexo
Node.js安装成功后也默认安装了npm,如果后续npm使用出问题可以更换成taobao镜像源
1 | npm config set registry https://registry.npm.taobao.org |
安装完成后可以通过
1 | xxx -v #xxx为软件名称 |
查看是否安装成功。
使用Github
由于github是外网的可能会卡,也可以使用gitee来当仓库
什么是Github
GitHub是全世界最大的开源项目与代码托管平台,也是众多开发者的交流场所。
可以在上面存放自己的代码,也可以学习大佬的代码参加一些开源项目。
先去GitHub注册一个账号
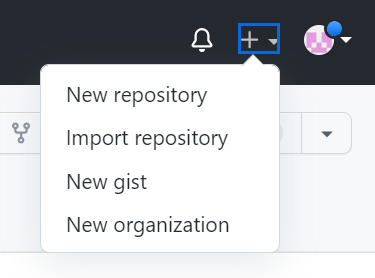
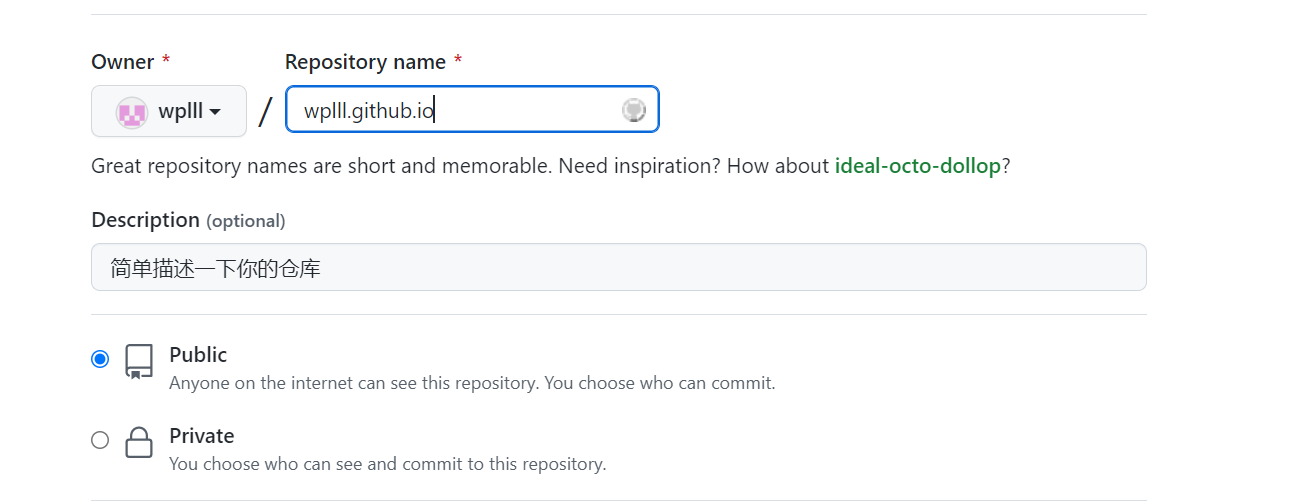
新建一个仓库

仓库名称和用户名称一致
完成以上步骤后就开始先部署本地网站
使用Hexo
打开 C:\Users\Lenovo 创建一个新的文件夹名称和你的仓库名称一致
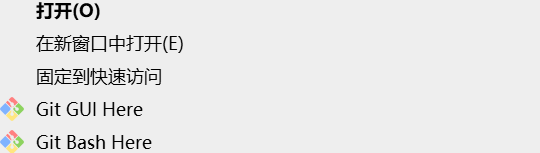
右键文件
点击Git Bash Here进入shell页面
然后输入
1 | npm install hexo --save |
初始化Hexo基础配置在这个文件。等完成后输入
1 | hexo init |
初始化Hexo
接着输入
1 | npm install |
配置node
1 | hexo g |
加载Hexo基础文件
等结束后可以输入
1 | hexo s |
打开本地网页 (http://localhost:4000) 查看是否成功
部署完后可以去hexo-theme选择一个自己喜欢的主题
我用的是云游君的主题,真的好看
配置好本地后开始部署到GitHub上
先在你的网站文件夹中打开 _config.yml 在最后面加上
1 | deploy: |
网站的基本信息都在这个文档里面
例如最头上的Site可以修改网站的信息
1 | # Site |
远程配置
安装部署工具
1 | npm install hexo-deployer-git -save |
远程连接仓库
第一次连接会提示输入GitHub的用户名和密码
1 | git remote add origin https://github.com/你的用户名/你的用户名.github.io |
将Hexo推送到Git Pages
1 | hexo c&&hexo g&&hexo d |
成功后可以进入 https://你的用户名.github.io 查看
基本的部署大致就是这样,然后就可以开始写你的博客了
在 /source/_posts/ 中创建 xxx.md 文件进行写作
每次更新可以在cmd中
1 | cd 你的用户名.github.io #进入文件夹 |
若没有本文 Issue,您可以使用 Comment 模版新建。